“Neeee!” dacht ik vorige week toen ik een link op Facebook wilde delen. Want ook ik kon ineens de titel, omschrijving en afbeelding niet meer wijzigen? Ik vond dit altijd zo handig om te doen! Vaak pas ik de foto nog even aan of geef ik het bericht een titel of omschrijving mee die nét even wat lekkerder leest. Die tijd lijkt voorbij, maar er is hoop lieve mensen. Gelukkig bestaan er mogelijkheden om toch een link te delen zoals jij dat wilt en ik ga je in deze blogpost vertellen hoe jíj dat kunt doen. Lees snel verder!
Cut the crap: waarom kun je de link op Facebook niet meer aanpassen?
Oké, laten we eerst bij het begin beginnen. Want waarom heeft Facebook het ons onmogelijk gemaakt om tijdens het delen van de link aanpassingen te doen? De reden is simpel en begrijpelijk. Met deze maatregel wil Facebook namelijk voorkomen dat er valse informatie op Facebook wordt gedeeld en dat jij als gebruiker misleid wordt om te klikken op berichten die inhoudelijk heel anders zijn dan ze doen voorkomen. Kortom: een logische oplossing vanuit Facebook, maar voor jou als gebruiker waarschijnlijk erg onhandig.
Hoe laat jij jouw bericht er geweldig uitzien op Facebook?
Om Facebook precies te laten tonen wat jij wilt, heb je een ‘open graph’ nodig. Niet schrikken! Het klink ingewikkelder dan het daadwerkelijk is. Een open graph is een stukje codering die jij aan jouw pagina’s kunt hangen. Facebook weet op basis hiervan precies wat het moet laten zien op de tijdlijn van jouw volgers wanneer er vanuit jouw website een link wordt gedeeld. Werk jij met WordPress? Good for you! Want in dat geval kun je via de plugin Yoast SEO precies aangeven wat Facebook moet delen.
Je link op Facebook aanpassen met Yoast SEO: hoe werkt het?
Meteen aan de slag? Installeer dan de plugin Yoast SEO in WordPress. Vervolgens kun je de volgende stappen nemen om jouw bericht op Facebook te laten shinen:
Stap 1: zet de geavanceerde instellingen aan
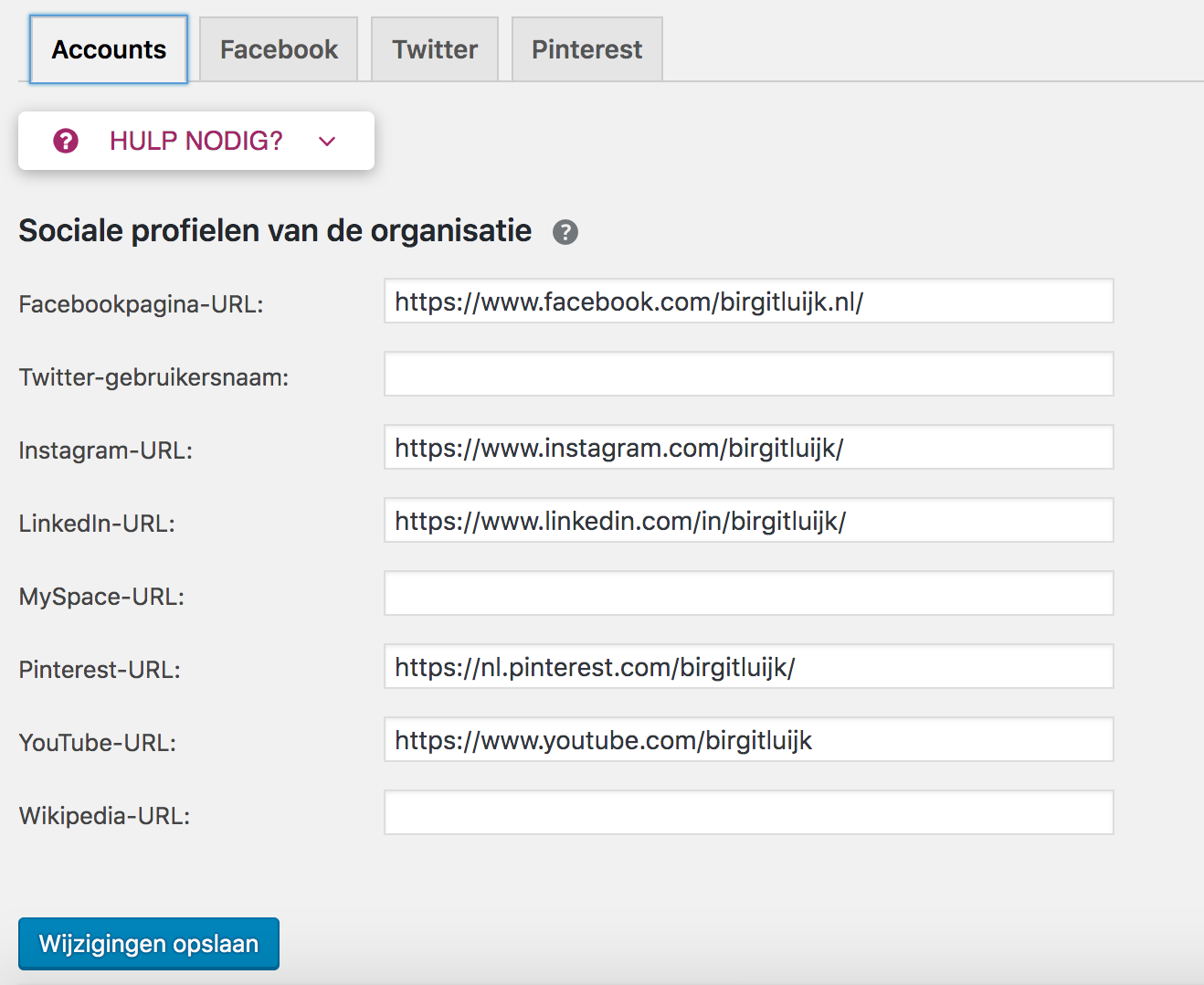
# Ga naar het dashboard in WordPress en ga naar het Yoast SEO menu. Klik daar op ‘Sociaal’.
# Vul bij Accounts alle urls in van de sociale kanalen die jij inzet
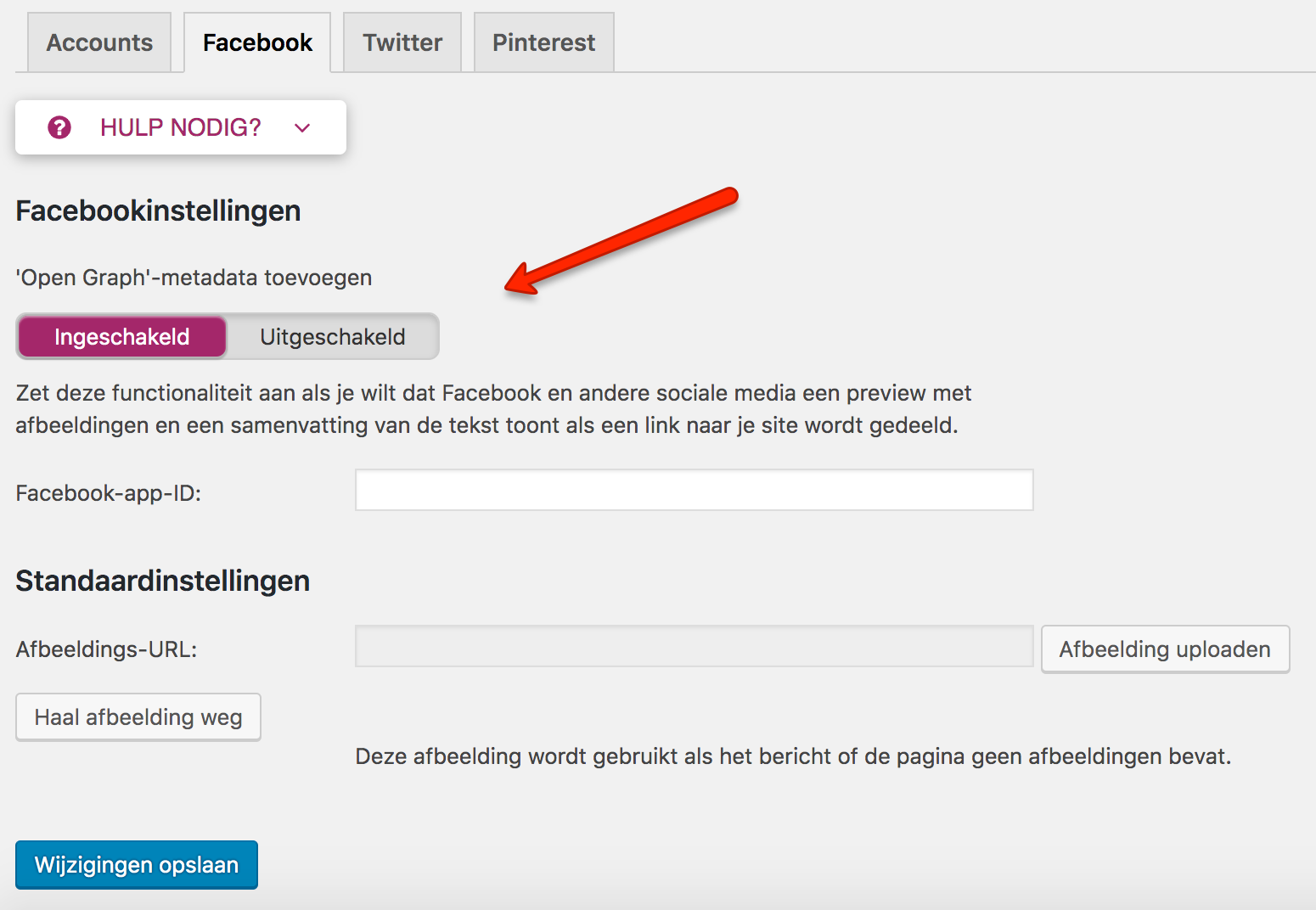
# Zet de schuifknop bij ‘Open graph metadata toevoegen’ op ingeschakeld.
# Vervolgens kun je hier je voorpagina-instellingen en standaardinstellingen toevoegen (indien je dit wilt).
# Klik op ‘Wijzigingen opslaan’
Stap 2: vul in hoe jouw perfecte bericht er uit komt te zien!
En nu komt het, bij deze stap kun jij precies aangeven hoe jouw link op Facebook gedeeld moet worden.
# Ga in WordPress naar de pagina of het bericht dat je wilt delen op Facebook.
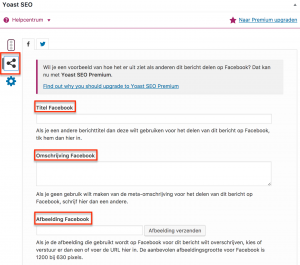
# Scroll naar beneden tot je bij ‘Yoast SEO’ bent, klik op het delen-icoon (als je hier met de muis overheen gaat, staat er ‘Sociaal’) en vervolgens op het Facebook logo.
# Vervolgens kun je alle velden invullen en een afbeelding uploaden. Voila!
Stap 3: Facebook verversen
Nog één kleine stap te gaan: vertel Facebook dat jij jouw gegevens hebt aangepast zodat Facebook weet dat er nieuwe informatie gedeeld moet worden.
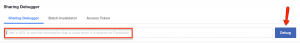
# Ga naar de ‘Sharing debugger’ van Facebook.
# Vul in de balk de volledige URL in van de pagina of het bericht dat je net hebt aangepast en klik op de button ‘Debug’.
That’s it! Facebook ziet nu meteen dat jij nieuwe gegevens hebt ingevuld en laat zien hoe jouw bericht in de tijdlijn van je volgers verschijnt zodra je het bericht deelt.
Help, ik kan de plugin Yoast SEO niet gebruiken! Wat nu?
Heb jij een eigen CMS en kun je hier geen plugins op installeren? Trek dan meteen de ontwikkelaar van jouw website aan zijn jasje en vraag hem om zo snel mogelijk jouw open graph op orde te brengen. Hij of zij zal dan vervolgens meerdere tags aan de <head> sectie van de HTML toevoegen. Hier moet jij wel zelf input voor aanleveren, dus denk vast goed na over jouw ideale tags:
# og:title – dit is de titel van je website of de titel van je bericht.
# og: description – dit betreft een stukje tekst dat de lezer te zien krijgt als jouw bericht wordt gedeeld.
# og:image – welk beeld wil je laten zien? Gebruik hiervoor de locatie (URL) van je afbeelding en zorg ervoor dat deze afbeelding minimaal 600 pixels breed en 315 pixels hoog is. Zo weet je zeker dat jouw bericht groot genoeg is om goed op de tijdlijn van je volgers te verschijnen.
# og:type – deze tag heeft betrekking op het type content dat je deelt. Deel je een website? In dat geval is het type ‘website’. Gebruik voor een nieuwsartikel ‘article’ en voor een bepaald product uit een webshop kun je ‘product’ gebruiken.
# og:locale – in welke taal is jouw content?
# og:site_name – dit is de naam van jouw website.
# og:url – last but not least: naar welke link moet het bericht doorverwijzen?
Op basis van deze informatie moet jouw technische man met de open graph aan de slag kunnen en komen ook jouw berichten er op Facebook uit te zien zoals jij wilt.
Gebruik jij een ander CMS-systeem?
Geen nood! Ik heb hieronder wat linkjes voor je op een rijtje gezet die je kunt gebruiken om te zien hoe je in deze systemen een open graph kunt maken.
De open graph voor Joomla
De open graph voor Drupal
De open graph voor Magento
De open graph voor OScommerce
Heb jij nog aanvullende tips over het delen van een link op Facebook? Feel free en laat ze zeker even achter in een reactie onder dit bericht!







Wauw Birgit, echt super dat je dit deelt! Ik heb het nog niet geprobeerd, maar zodra ik weer actief aan de slag ga op Facebook zal ik dit gelijk doen.
In ieder geval wil ik je alvast heel erg bedanken, want dit is hele nuttige informatie!
Liefs,
Claudia
Hi Claudia, graag gedaan en succes met het oppakken van Facebook! Liefs, Birgit
Hoi Birgit!
Daar zou ik enorm mee geholpen zijn, alleen gebruik ik WIX…Jij of iemand anders de ‘seutel’?
groet Iris
Hi Iris,
Heb net even zitten kijken bij Wixx, maar daar zou de open graph data al goed moeten zijn ingesteld. Ik zou ze anders even een support ticket sturen.
Succes ik hoop dat je snel geholpen wordt.
Liefs, Birgit
Hoi Birgit,
Ik heb sinds kort een blog en wilde vandaag iets delen op mijn faceboog pagina. Wanneer je op de link klikt op facebook en je wordt doorgeschakeld naar mijn website, zijn de foto’s van mijn pagina (foto is header en logo is footer) niet goed zichtbaar. Als je gewoon direct naar mijn pagina gaat is dit wel zichtbaar. Heb je enig idee hoe dit op te lossen of waar dit aan ligt? Alvast dank voor je reactie!
Hi Malou,
In de blog hierboven geef ik aan hoe dit komt en hoe je het kunt oplossen. Komt iig door een update van Facebook.
Liefs, Birgit
Bedankt hiervoor. Wel omslachtig hoor, voor mensen zoals ik die meerdere berichten per dag plaatsen. Maar blij dat het zo te omzeilen is.
Hi Heleen,
Idd beetje omslachtig, maar wel fijn dat de mogelijkheid iig bestaat.
Liefs, Birgit
Klopt het dat deze optie in Yoast alleen bij de betaalde versie gebruikt kan worden?
Hi Danielle, nee hoor ik heb zelf ook de ‘gratis’ versie.
Liefs, Birgit
Hi Birgit,
wat een TOP artikel heb je geschreven. Dankjewel! Ik heb nog wel 1 vraag over dat ‘debuggen’. Welke url vul ik hier in? Niet die van mijn website bericht, want FB geeft een melding dat ‘fb’ in de url mist. Vanuit FB kan ik alleen mijn gehele pagina als url vinden. Wat zie ik over het hoofd?
Dankjewel alvast! Laura
Hi Laura,
Dankjewel! In de debugger vul je de url in van je website/blog die je op Facebook wilt publiceren.
Succes 🙂
Liefs, Birgit
Hoi Birgit,
Ben heel blij met dit artikel. Echter als ik alles heb gedaan blijft hij op Facebook de ‘header’ afbeelding van mijn website laten zien i.p.v. de afbeelding die ik heb aangegeven op de plek zoals jij het hebt omschreven.
Wel krijg ik in de Facebook debugger de volgende foutmelding:
The ‘og:image’ property should be explicitly provided, even if a value can be inferred from other tags.
Weet jij waar het nu mis gaat?
Groeten Tessa
Hi Tessa,
Dankjewel! Heb je een afbeelding ge-upload via de plugin van Yoast? Dat zou het probleem denk ik moeten verhelpen.
Liefs, Birgit
Mijn reactie van vanochtend hoef je niet meer te beantwoorden, probleem gefikst. Blijkbaar moet je in WP je facebook app ID invullen. Dat stukje had ik gemist in je artikel. Ik heb op FB developer een account aangemaakt en heb nu een ID, maar was even puzzelen waar ik dat moest invullen. Nogmaals dank voor het artikel. Ik denk dat in 2 jaar tijd er misschien ook wel dingen veranderd zijn. Maar als ik dit niet had gelezen, zat ik nu nog gefrustreerd met mijn handen in mijn haar.
Het artikel is weer volledig up-to-date